-

Welcome to Visiativ. The new home for ABGI & Innova Systems
Visiativ are an innovation funder, digitalisation partner, award-winning SOLIDWORKS reseller, and trusted advisor to over 25,000 businesses around the world, including many household names. Get in touch to find out more.
Discover Visiativ
-

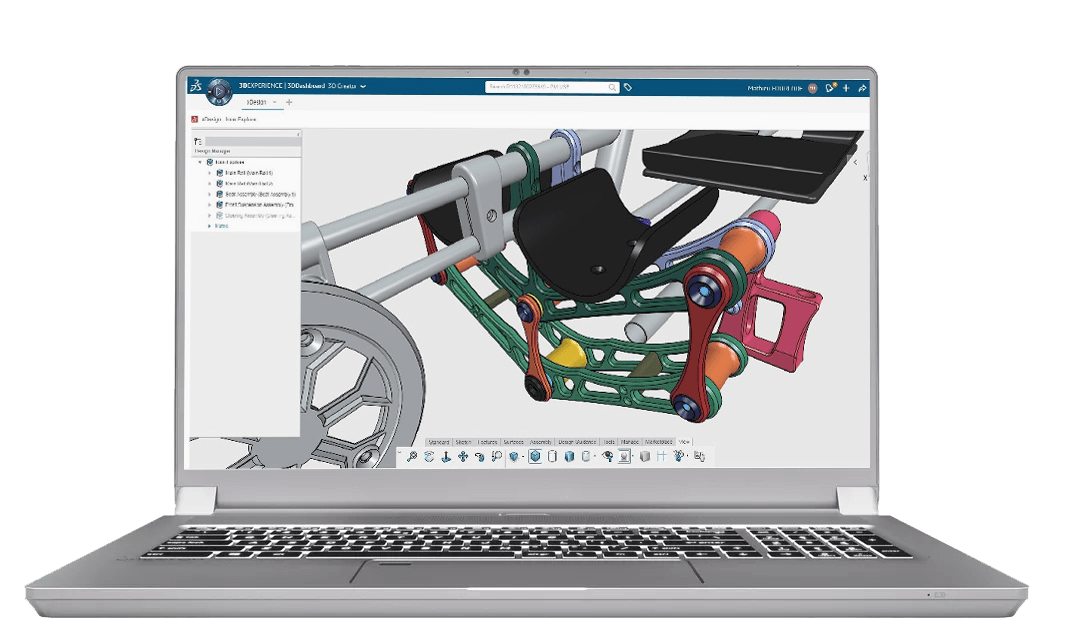
3DEXPERIENCE & SOLIDWORKS CAD Software, Training & Support
Our UK and Ireland team have been helping customers in various industries since 2002 and many of those same customers are with us today. It’s our real-world experience, industry knowledge and commitment to customer service that sets us apart from the rest and wins us awards…
Explore SOLIDWORKS Solutions from Visiativ
-

R&D Tax Relief, Grant Funding, Patent Box & more
Future-proof your innovation strategy to drive growth. The Visiativ consulting team can help you access the support you need to develop innovative products, processes & services.
View Consulting Services

How can we help you today?
-

Consulting Services
Get advice and assistance with Innovation Funding and our R&D Tax Claims service, powered by ABGI.
-

2D & 3D CAD Solutions
We supply Commercial, Research and Educational SOLIDWORKS Licenses in the UK and Republic of Ireland. Our training courses run year-round and can be taken online, or in person, with our professional instructors.
-

Software Support
Visiativ are a Certified Platinum SOLIDWORKS Reseller. Our Value-Added Subscription Service gives you access to our UK-based, award-winning team of engineers.
Whatever you need to do, we’re here and ready to help you solve your design and engineering challenges.
-

Try our R&D Tax Calculator
Whether you’re an SME or a large company, our user-friendly R&D Tax Credit calculator estimates your potential HMRC tax relief.
Use our R&D tax relief calculator to find out how much you could claim.
Trusted partner for over 25,000 companies worldwide
Our highly qualified team of engineers, scientists and industry experts are here to help you.
Whatever you need to do, and no matter the size of your business, we’ll work with you to ensure that you get the best out of your investment with us.
Find out more
Who are Visiativ?
Established in 1987, Visiativ is a French-listed technology and consulting group servicing over 25,000 client businesses worldwide. Focused on strong corporate risk and control governance, our strong balance sheet enables us to continually invest in the customer experience.
With reported revenues of €277 million in 2023 and a 1,500 plus-strong team, Visiativ currently operates in 15 countries: Belgium, Brazil, Canada, France, Germany, Luxembourg, Morocco, the Netherlands, USA, Switzerland and, of course, the UK and Ireland.
Find out more
Latest news & resources
Visiativ Consulting
-

Capitalised R&D Expenditures
You may be wondering if you can claim tax relief on capitalised R&D expenditure. The answer is yes, but only in certain circumstances.
Read More
-

Consider Patent Box for Maximising R&D Tax Relief
If you’re looking for alternative ways to maximise your tax relief for research and development (R&D), it’s worth considering Patent Box as an option.
Read More
-

Spring Budget 2023 R&D tax proposals
Most of the proposals from the Autumn Statement were confirmed in the Spring Budget Statement regarding cloud computing, pre-notification, and the claim submission process. There were however, two key exceptions…
Read More
-

World Intellectual Property Day: Women in IP
In celebration of World IP day & women in innovation, hear from our Innovation Funding Consultants, who share their thoughts, experiences and insights on women in R&D and innovation.
Read More
-

Superconductors revolutionise technology
Superconductors are a remarkable class of materials that have the potential to revolutionise many areas of science and technology.
Read More
Visiativ Solutions
-

SOLIDWORKS Generates Positive Reaction at MoltexFLEX
MoltexFLEX, has been diligently crafting the ‘Flex Reactor’, a graphite moderative marvel poised for mass deployment and ready to disrupt fossil fuel dominance. We visited the team to find out how SOLIDWORKS has helped them develop their game changing green technology…
Read More
-

SOLIDWORKS 2024: Top 10 Enhancements
Ease-of-use has been a cornerstone of the SOLIDWORKS experience from day one. SOLIDWORKS 2024 continues this tradition, incorporating user feedback into enhanced functionalities and time saving features. Applications Engineer, Sam Barlow, picks out ten of the best…
Read More
-

What is 3DEXPERIENCE Cloud Services for SOLIDWORKS?
Included with all new SOLIDWORKS licenses, Cloud Services seamlessly connects your CAD data to the 3DEXPERIENCE platform, introducing a range of transformative cloud-capable capabilities.
Read More
-

SOLIDWORKS Subscription enhancements in July 2023
SOLIDWORKS Subscription will include new functionality from July 2023. Read our guide to find out more…
Read More
-

CDP design smarter with SOLIDWORKS
Cambridge Design Partnership (CDP), partners with multi-national and start-up companies to develop new products. With “improving lives through innovation” as their mission statement, they work in a variety of industries including healthcare, consumer goods and industrial sectors.
Read More
-

In-context Modelling SOLIDWORKS Tutorial
Incontext Modelling is where you add one or more components into an assembly which could be considered the master or driving components. Read on to find out how it works…
Read More
-

3D Creator updates & enhancements in 2023
In this video, Elite Applications Engineer and 3DEXPERIENCE expert, Lucy Davies, shows you what’s new in 3D Sculptor on the 3DEXPERIENCE platform. Watch now…
Read More